Docs
Using the text widget
Let’s discover how to use a powerful widget in the Blockbax platform, namely the text widget. Alongside our Title widget, this text widget has significantly more customization options. Customization options include but are not limited to defining links, creating tables, inserting images and much more. Make sure you take a look at the documentation, as that’s where you can find all of the various methods of displaying information.
1. Navigate to a subject dashboard and click here to enter Edit mode.

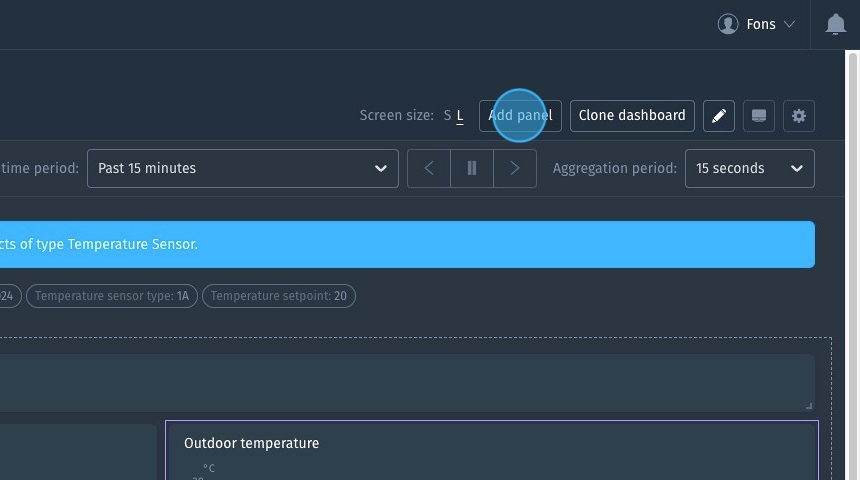
2. Click "Add panel"

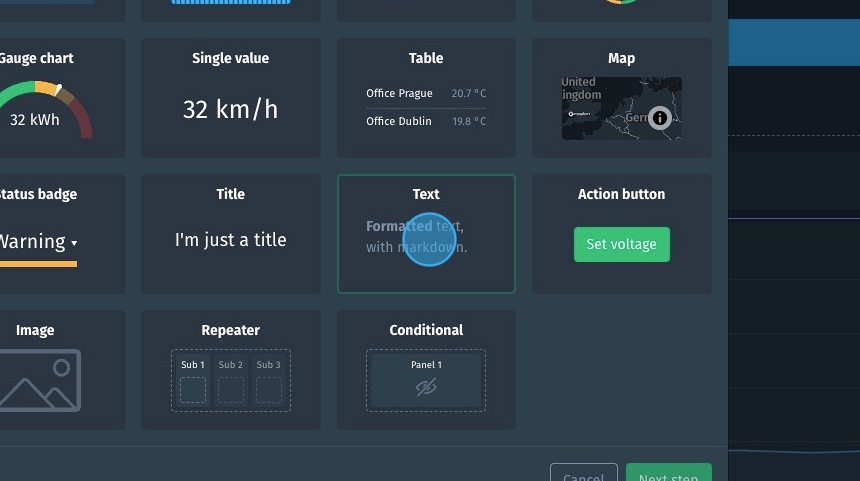
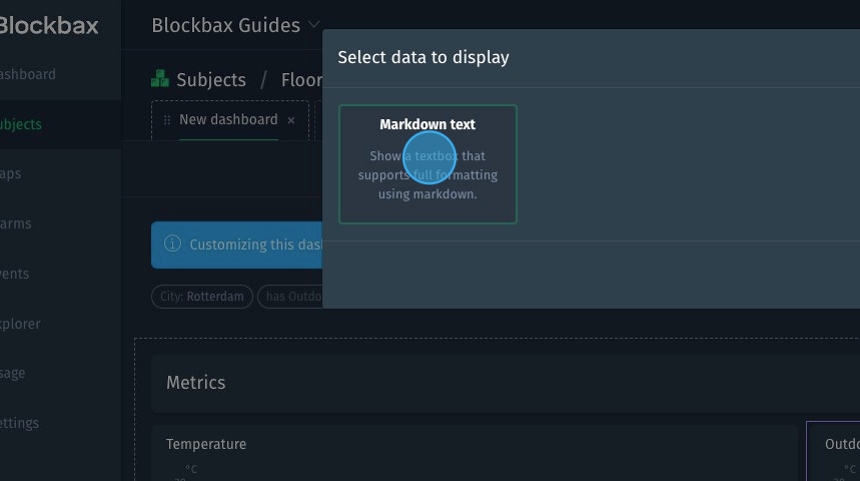
3. Select the Text widget

4. Click "Next step"

5. Select "Markdown text"

6. Click "Next step"

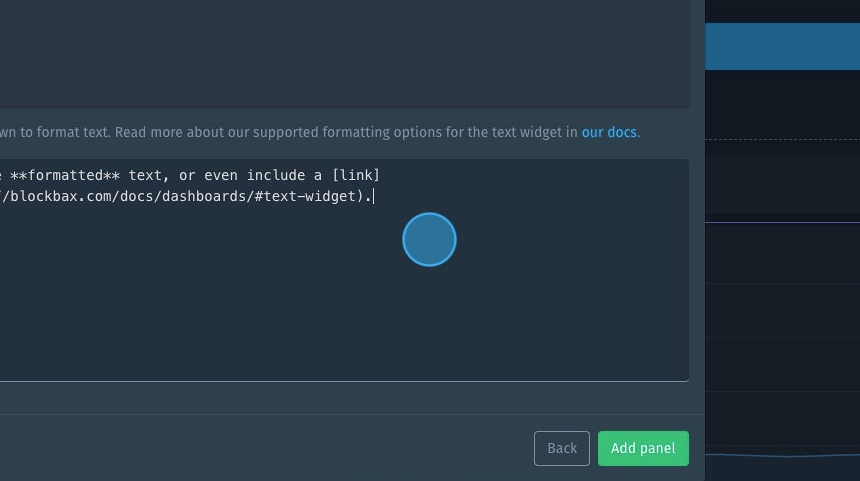
7. Clear the example from the field

8. Type "##" to set the text to be formatted as header (H2). This can be followed by a "{" to add properties or metadata
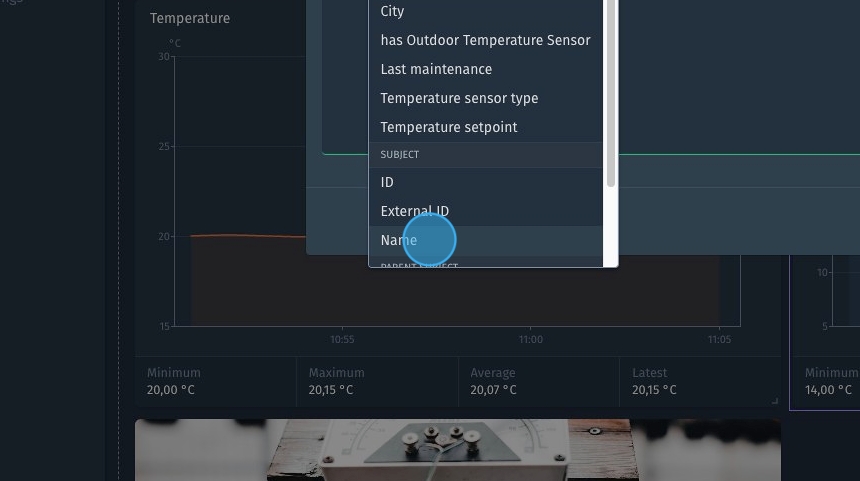
9. Click "Name" to dynamically display the subject name.

10. Type the text you would like to display, in our case we wanted to show the Subject name followed by " Information " as well as some additional information in a table view.
| |
11. Click "Add panel"

12. Exit Edit mode

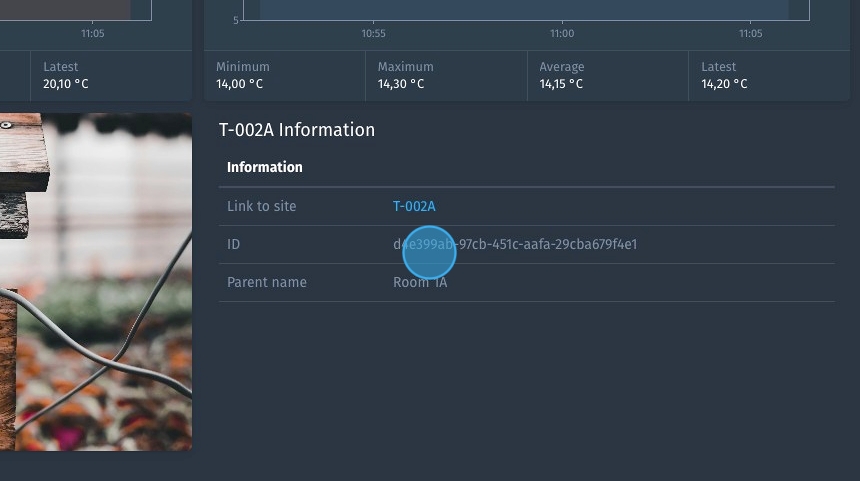
13. Here you can see a basic example of the Text widget, a header followed by some additional information in a table form.