Docs
Dashboards
A dashboard can help you summarize your data with easy-to-understand, real-time data visuals based on measurements and events. It helps you to see the most important information at a glance, so you understand what you are doing right and where you need to take action.
Using dashboards
Dashboards are used to simplify the (sensor) data into more manageable chunks of visual information. This section will provide all information to configure your own dashboards.
Default dashboard
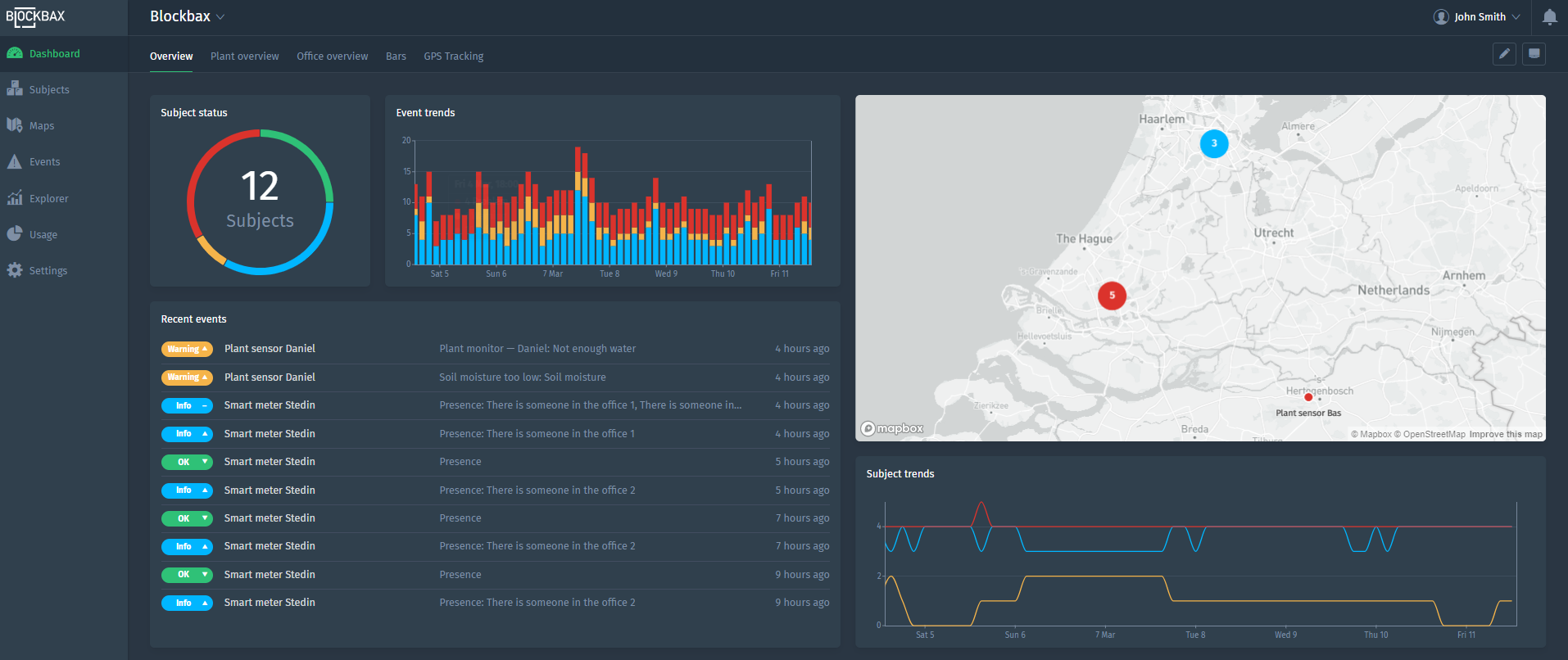
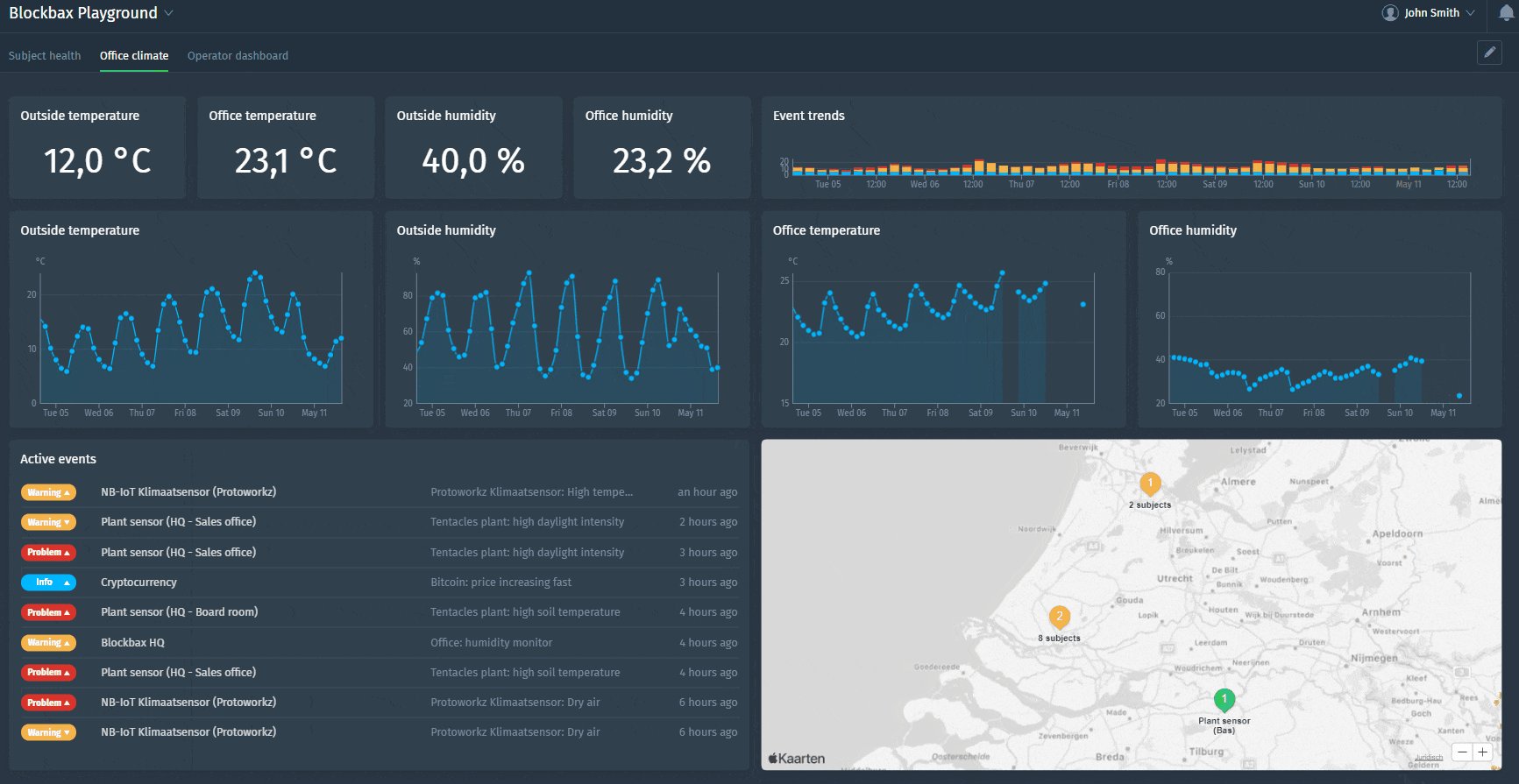
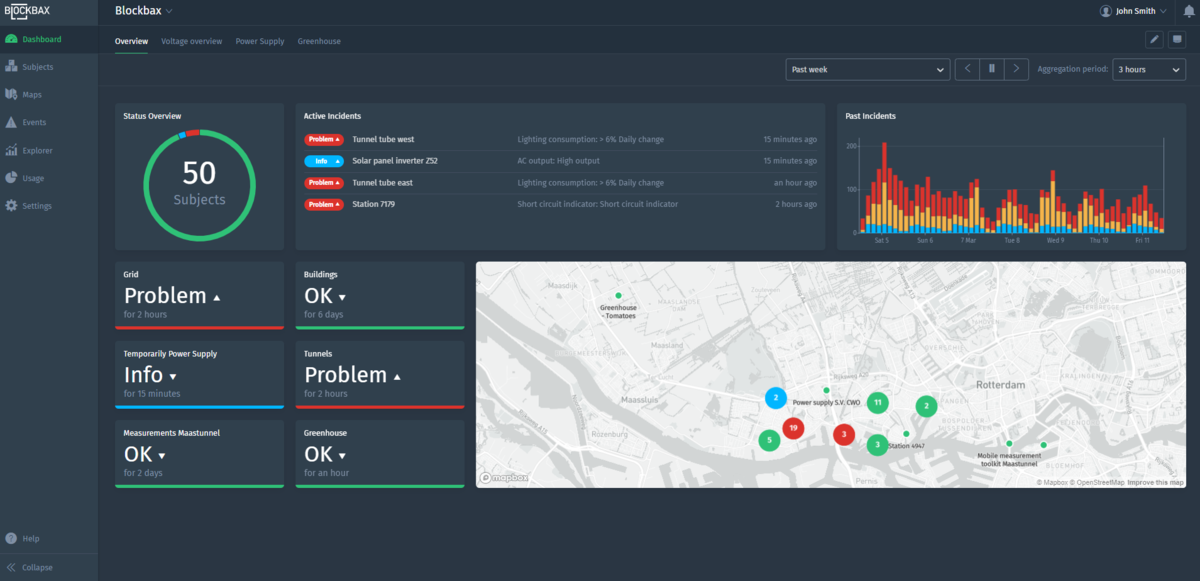
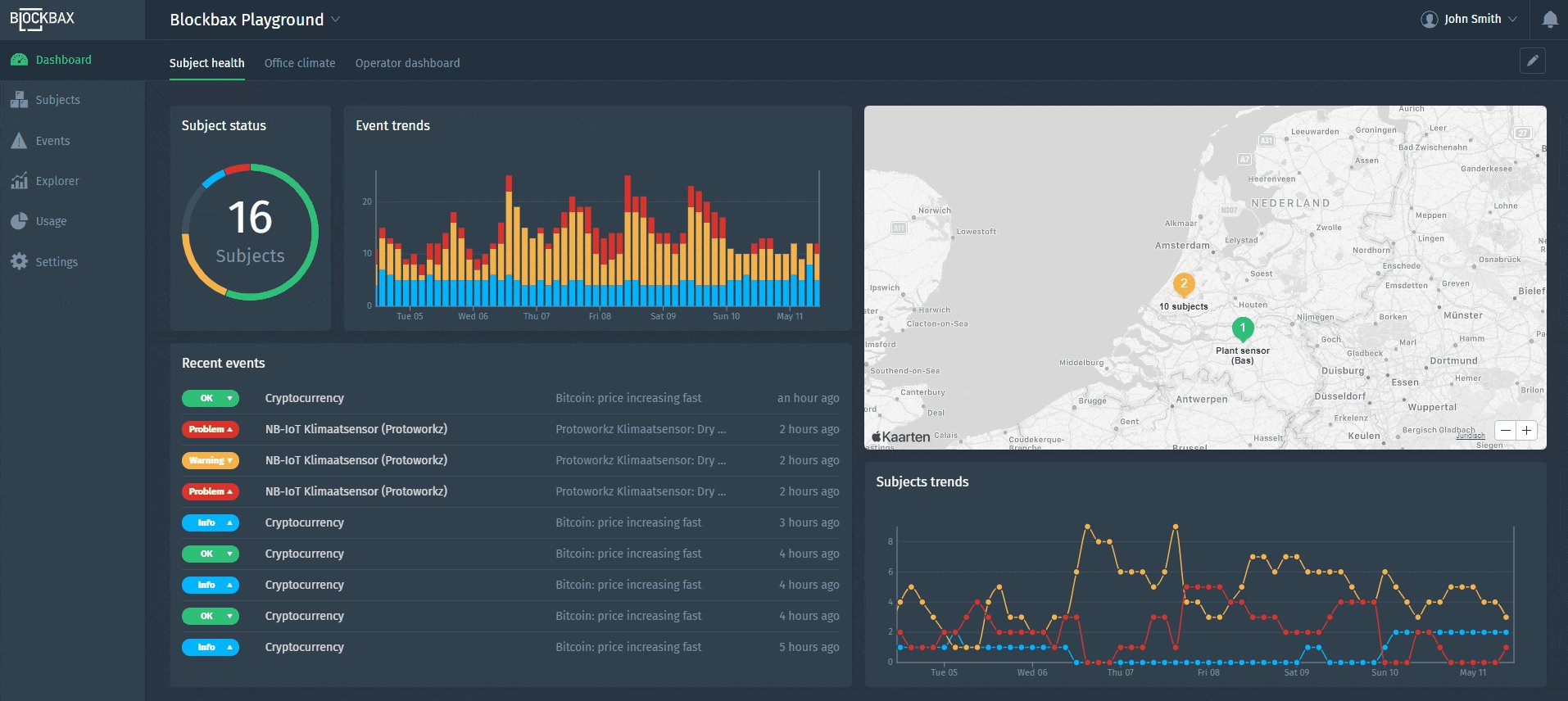
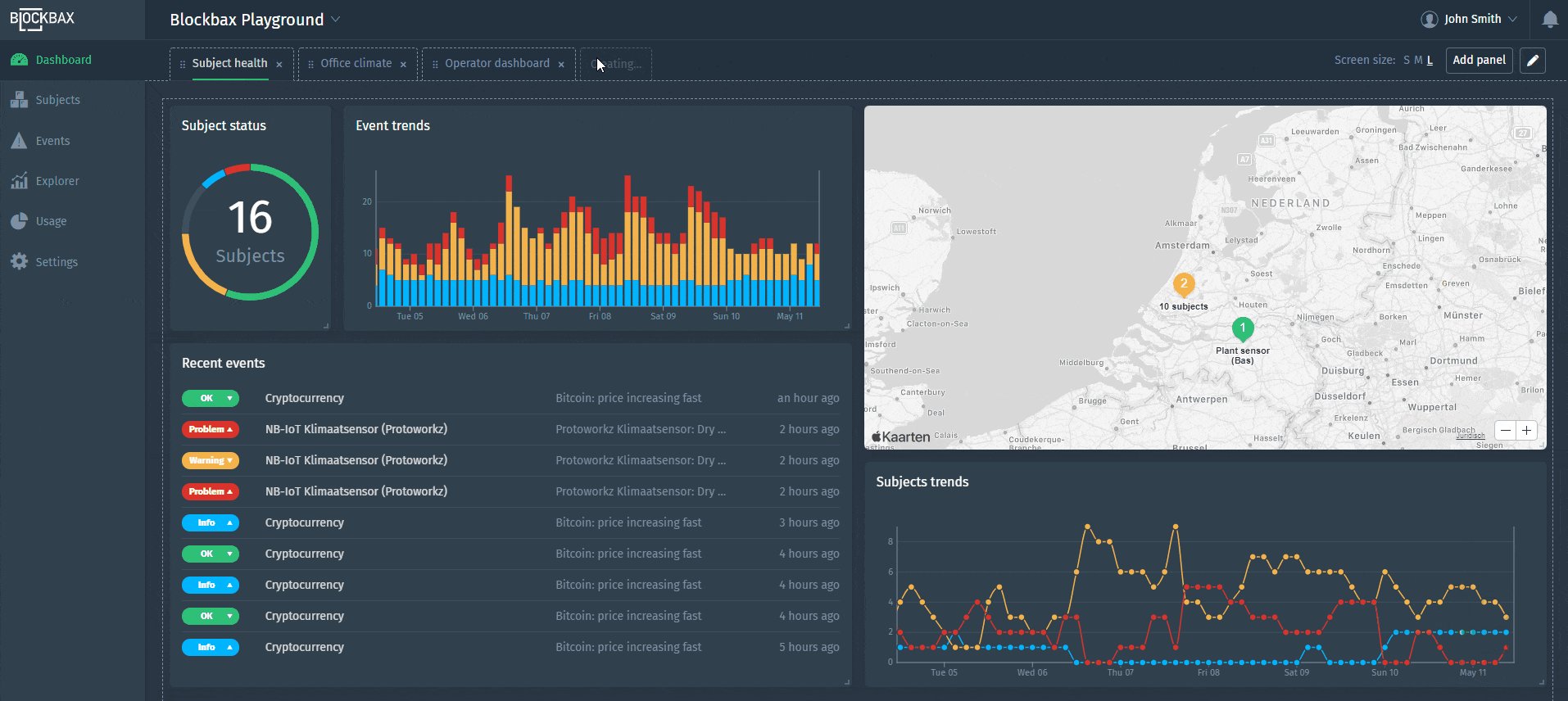
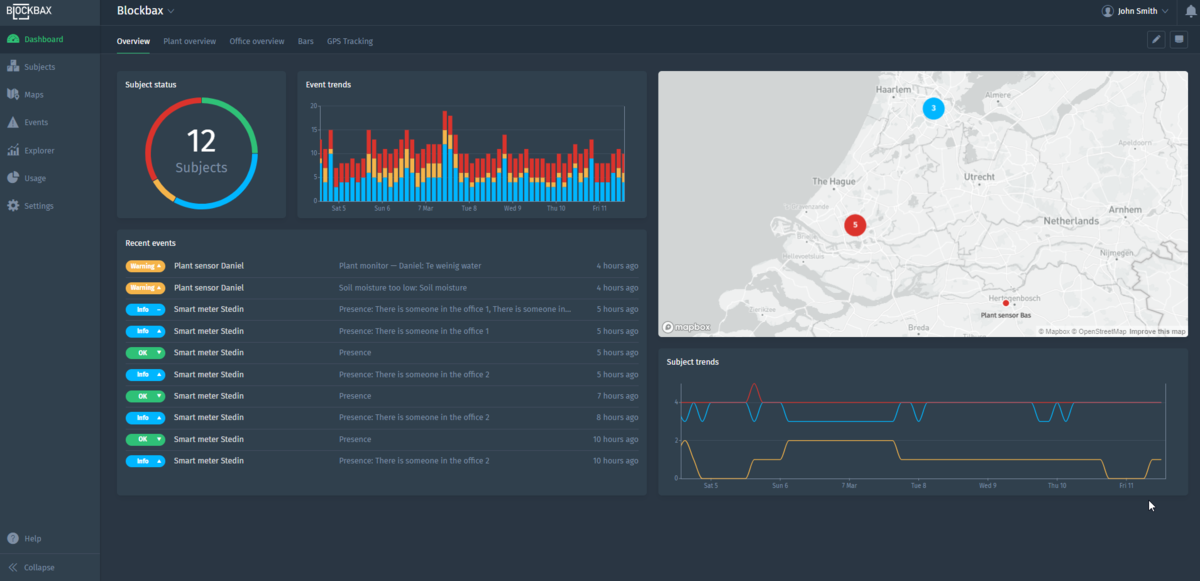
Every project comes with a default dashboard as shown below. Adjusting existing dashboards or adding new ones is done by clicking the little pencil in the top right corner of the screen.
Dashboards configuration
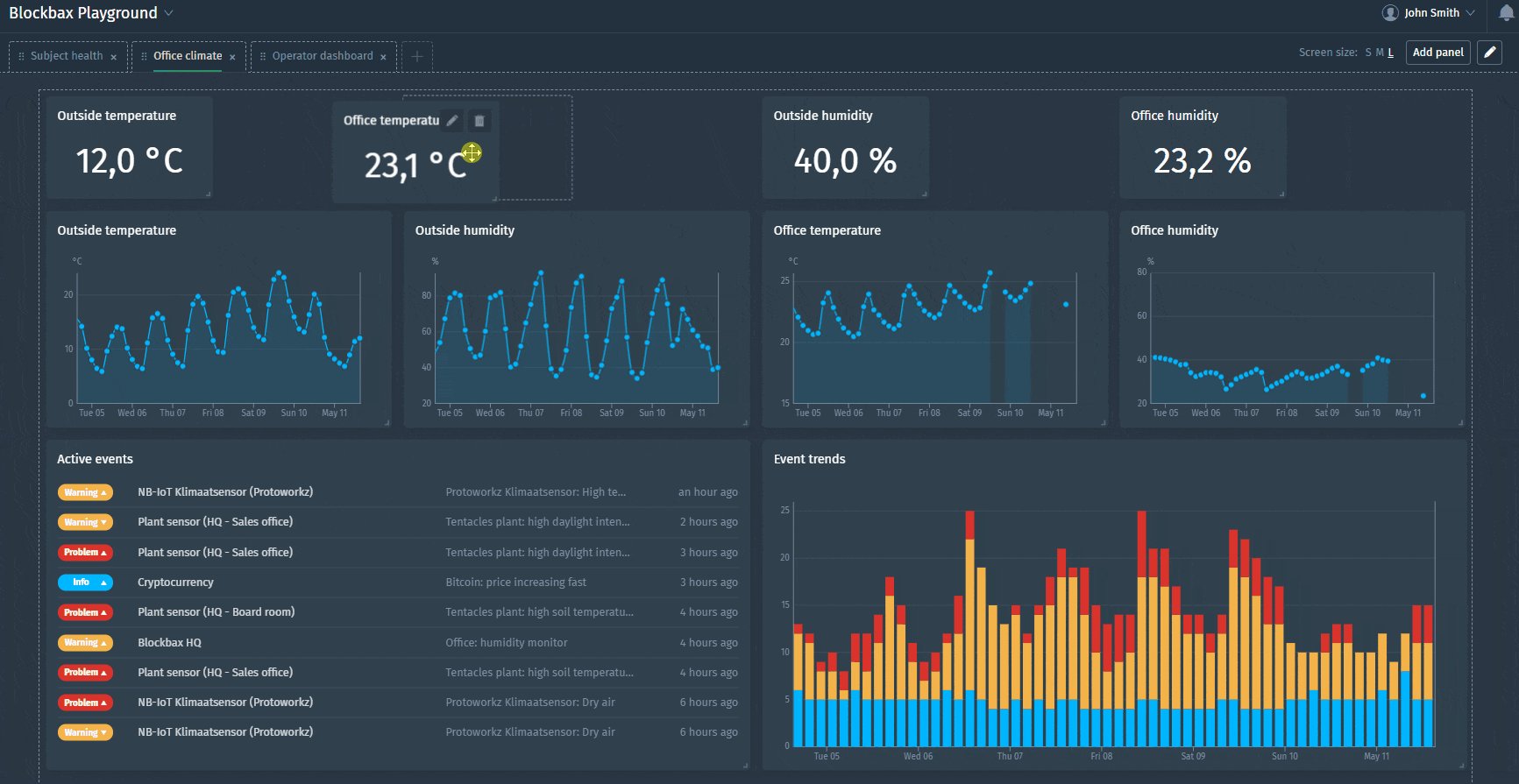
Let’s get started with all the ins and outs regarding the configuration of your own dashboard(s). Click on the pencil (1) in the top-right corner to get your dashboard in edit mode. You can see which dashboard is active in edit mode (2) and you can change the name by clicking on the name of the dashboard. Drag and drop the tabs by clicking on the six dots to change the sequence of your dashboards (3), or manage the permissions per role for each dashboard with the users icon (4). You can also determine the layout of the panels per screen size (5). You can create a new dashboard from scratch by hitting the plus-button (6) or add a new panel to an existing dashboard (7). If you would like to completely clone a dashboard, you can do this by pressing the Clone dashboard button (8). When you are happy with all of your changes you can click the Save button to store them, or click Cancel to revert all dashboards back to before you entered edit mode. Lastly, if you want to see your dashboard in all its glory without any distractions, you can enter Kiosk mode (9).
Dashboard layout
The dashboard layout has several configuration options for the different screen sizes.
Resize and order panels
You can adjust the panel sizes and drag them where you want. The maximum number of columns you can use is 12.
Manage permissions
Narrowing down who can view and edit different dashboards is really important, so we added the option to manage those permissions right here in the dashboards themselves.
Layout configuration per screen size
Screen size matters. Each screen size has a unique layout in terms of panel sizes and order, so you can visualize things differently when you look at dashboards on smaller screens.
Kiosk mode
Do you want to see your dashboard on the big screen, or without any distractions? Look for the Kiosk mode icon on your dashboards:
![]()
Clicking this icon will create a full screen view with no navigation, controls and tabs to other dashboards. To leave Kiosk mode, simply click the Escape button.
Managing dashboards
You can create as many dashboards as you want and use as many widgets as you like. This section will explain the possibilities.
Creating a dashboard
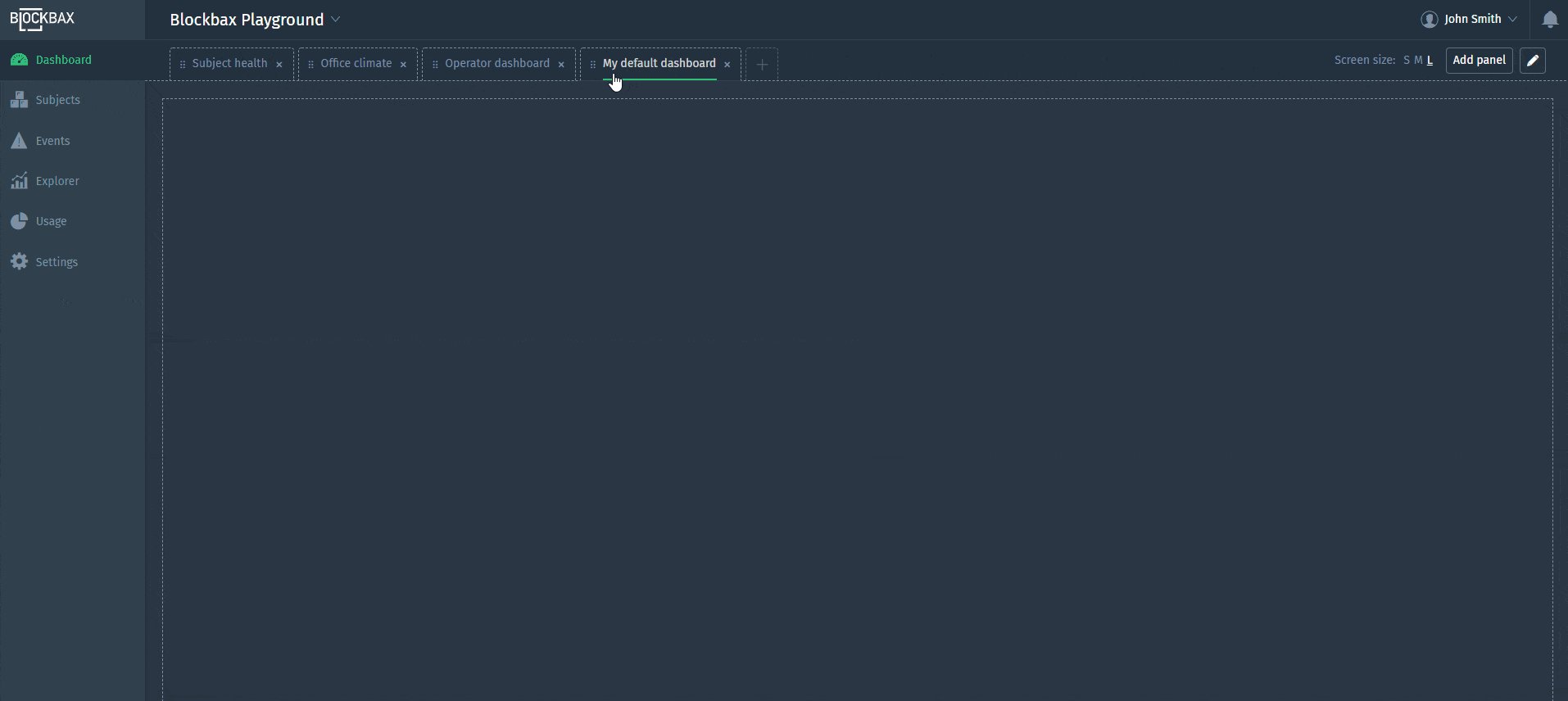
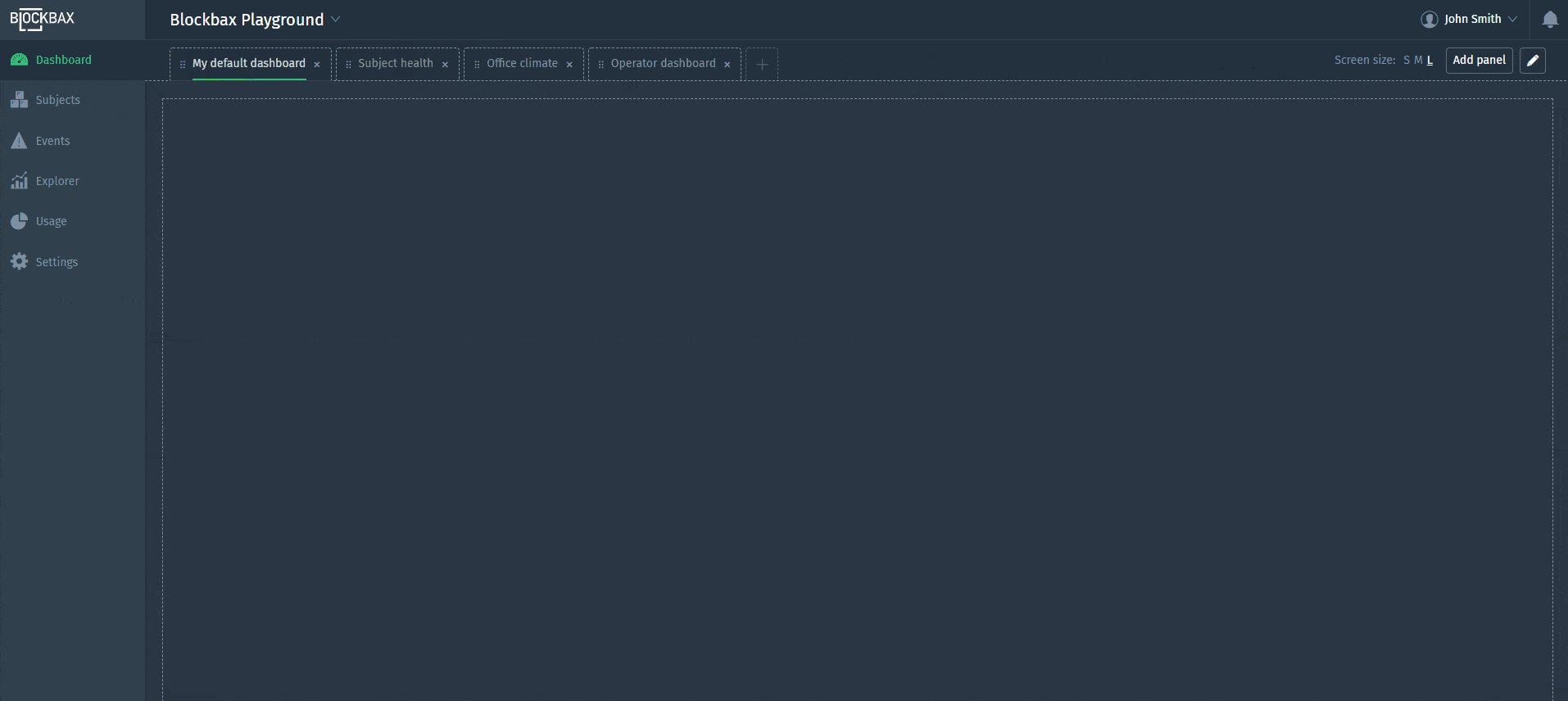
Creating a dashboard is fairly easy. Click on the plus button, give the dashboard a descriptive name and drag it to the right place. The first dashboard is the one that will open when a member opens the project.
Cloning a dashboard
When entering edit mode by selecting the pencil in the top right, it is also possible to clone a dashboard. Cloning a dashboard will copy all panels of the current dashboard into a newly created one.
Adding panels
The next step is to add panels to your dashboard. Panels divide your dashboard into more manageable chunks of visual information that allows you to see what you are doing right and where you need to take action or improve.
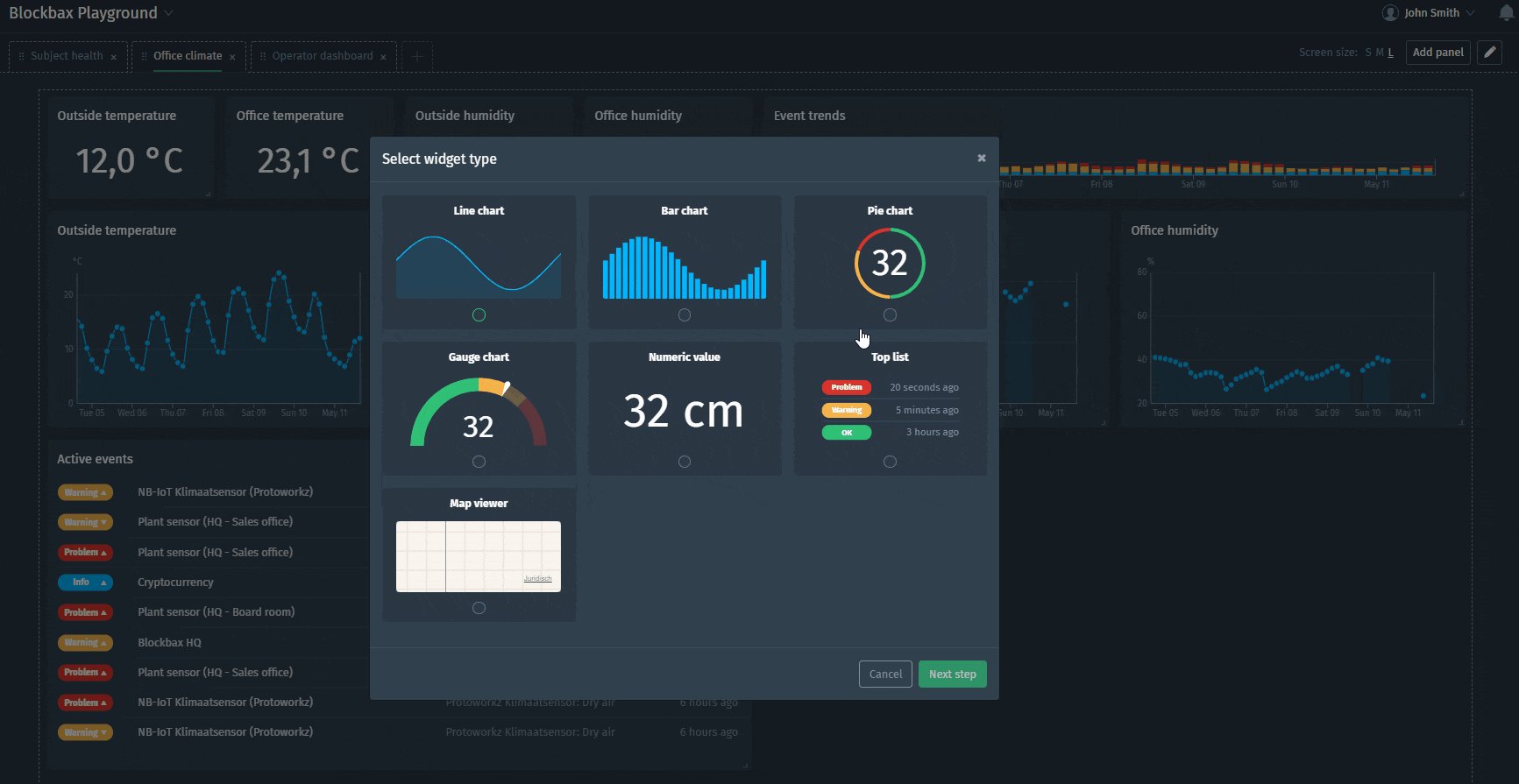
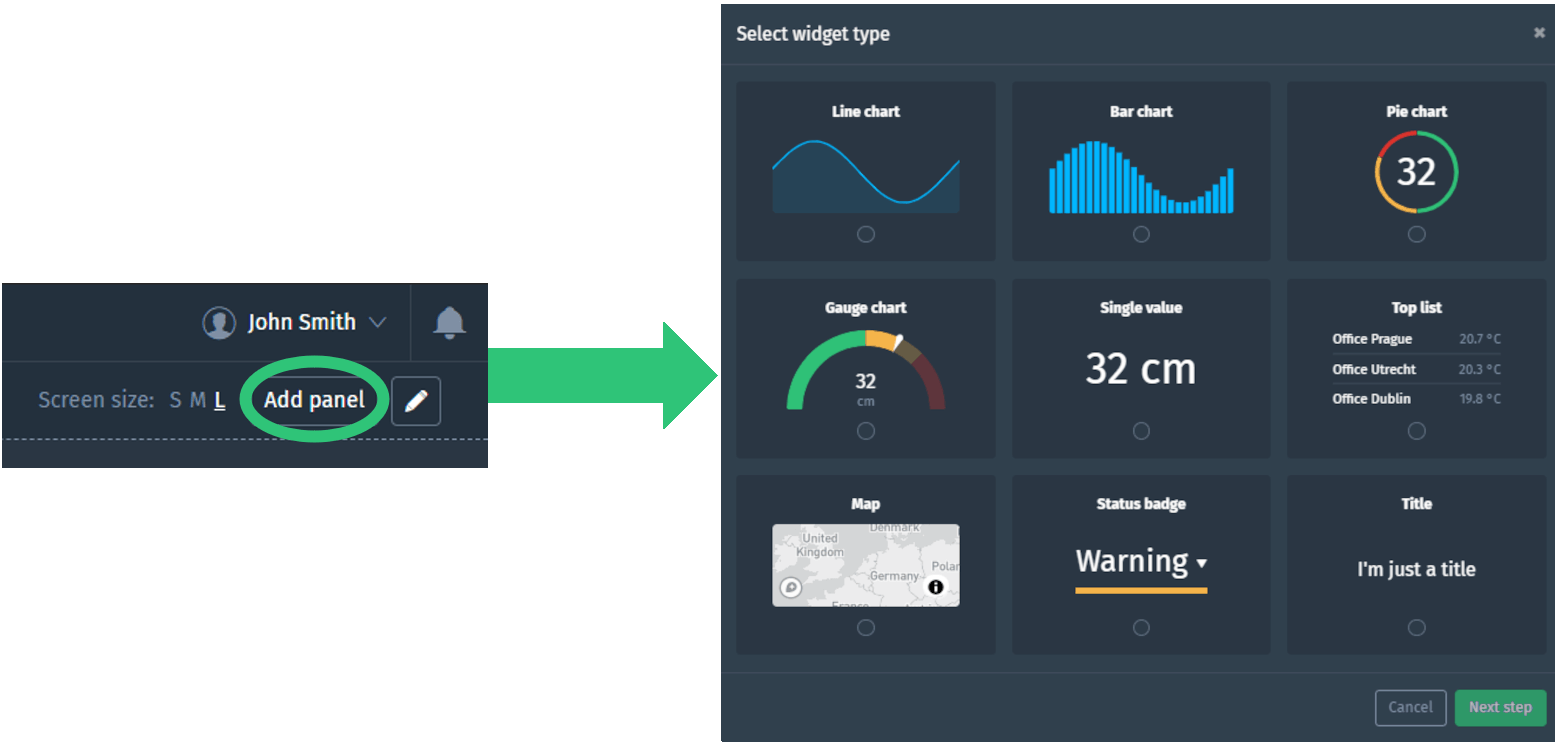
Click on the ‘add panel’ to open the pop-up with an overview of widget types you can add to the panel.
Widgets
Depending on the widget type you can display different types of data. The widgets come with a preview, so play around with the settings to get the right visualization.
Line chart
A line chart is a regular graph with values of data to display on the y-axis and time period on the x-axis. The following data can be displayed for the line chart.
| Data to display | Explanation |
|---|---|
| Subject status | Show the highest event level for subjects during a selected time period. |
| Events | Show the number of events that were active during a selected time period. |
| Measurements | Show an aggregation of measurements for a selected time period. |
Bar chart
A bar chart is a regular graph with values of data to display on the y-axis and time period on the x-axis. The following data can be displayed for the bar chart.
| Data to display | Explanation |
|---|---|
| Subject status | Show the highest event level for subjects during a selected time period. |
| Events | Show the number of events that were active during a selected time period. |
| Measurements | Show an aggregation of measurements for a selected time period. |
Scatter plot
A scatter plot can be used to visualize two different series against each other by selecting metrics for the x-axis and y-axis.
| Data to display | Explanation |
|---|---|
| Measurements | Show a scatter plot for two metrics of the same subject. |
Pie chart
A pie chart is a type of graph in which a circle is divided into sectors that each represent a proportion of the whole.
| Data to display | Explanation |
|---|---|
| Subject status | Show the number of subjects grouped by their current or highest status. |
| Active events | Show the number of events that are currently active for subjects and triggers. |
| Events | Show the number of events that were triggered during a selected time period. |
Gauge chart
A gauge chart presents a single number as a meter reading. The chart includes thresholds, so you can review the chart quickly to determine whether this number is within a targeted range.
| Data to display | Explanation |
|---|---|
| Number measurements | Show an aggregation of measurements or a most recent measurement value. |
Single value
A single value displays a single value, text or numeric, that represents a measurement value.
| Data to display | Explanation |
|---|---|
| Number measurement | Show an aggregation of measurements or a most recent measurement value. |
| Text measurement | Show the most recent measurement value for a text metric. |
Table
A table can visualize various data sources in a list view.
| Data to display | Explanation |
|---|---|
| Active events | Show a list of events that are currently active for subjects and triggers. |
| Events | Show a list of events that have been triggered during a selected time period. |
| Measurement statistics | Show a list of subjects ordered by an aggregation of measurements. |
| Recent measurements | Show a list of recent measurements for a specific series. |
| Subject overview | Show a list of subjects with their current metric and property values. |
Map
The map widget displays subject locations which are colored in their highest event status as well as measurements in which you are able to select a color scheme for visualization purposes.
| Data to display | Explanation |
|---|---|
| Subject locations | Show the current primary location of subjects with their status on a map. |
| Measurements | Show measurements values for subjects at their current location on the map. |
Status badge
The status badge shows the highest combined status.
| Data to display | Explanation |
|---|---|
| Combined status | Show the highest status over for subjects and triggers for a selected time period. |
Title
The title shows text, optionally with subject metadata in repeaters or on subject dashboards.
| Data to display | Explanation |
|---|---|
| Text | Show a title that can be used as a divider to group other panels. |
Text
The text widget shows rich text, including tables, images, and links, formatted with markdown.
| Example | Formatting | Explanation | ||||||
|---|---|---|---|---|---|---|---|---|
| Bold | **Bold** | Bold text. | ||||||
| Italic | *Italic* | Italic text. | ||||||
| ~~Strikethrough~~ | Text that is revised. | |||||||
| External links | [External links](https://www.blockbax.com) | Links to external web pages. | ||||||
| Internal links | [Internal links](/explorer) | Links to other pages in Blockbax. | ||||||
| Links to other projects | [Links to other projects](/projects/{PROJECT_ID}/explorer) | Links to pages on other projects in Blockbax. | ||||||
| office@blockbax.com | <office@blockbax.com> | Links to send an email to a specific adress. | ||||||
Code or other terminology | `Code` or `other terminology` | Typically used for code, but could contain any special terminology or properties worth highlighting. | ||||||
| Rotterdam | {City} | In subject dashboards, we enable the utilization of variables. Typing a single opening curly brace ({) opens a context menu from where you can choose which variable to display in the text. All textual and numerical properties are supported, as well as id, external id, and name, and parent subject metadata if a parent subject is set. | ||||||
| **~~*Combinations*~~** | Combine any of the above styles. These formats also work in combination with links, any of the block style formats below, or in the middle of a word. | |||||||
| - First item - Sub item - Second item - Third item | Unordered lists. | ||||||
| 1. First item 1. Sub item 1. Second item 1. Third item | Ordered lists. | ||||||
| | Left aligned | Middle aligned | Right aligned | | :----------- | :------------: | ------------: | | Separate the | header row | using dashes | | Tables can be added using pipes | and dashes - to separate columns and the header row. A header row is required for the widget to recognize your table. | ||||||
This is a quote | > This is a quote | Quotes or other standout text. | ||||||
| ```json { “metric”: “Temperature”, “value”: 21, “timestamp”: 1672652303 } ``` | A block of formatted code. | ||||||
 |  | Images are supported as well. Note that there is no way to resize the image. |
Image
The image widget can only be used on a subject dashboard to display an image that has been defined as a property value.
| Data to display | Explanation |
|---|---|
| Property value | Show an image to visually identify a specific subject |
Repeater
With the repeater widget, you can configure one or more panels once and have them repeat for all subjects of a subject type. It can also use subject composition to create dashboards that dynamically adjust to your subject hierarchy.
A subject filter can be configured to narrow down the subjects for which the panels will be repeated. When combined with subject composition, it can be used to define a dynamic amount of repeated widgets on the parent dashboard based on the number of children it has.
Conditional
The conditional widget adjusts content visibility based on the property values a subject has. This functionality allows you to control what information is displayed depending on all sorts of specific conditions.