Docs
Adding an image to a dashboard
In this guide we are going to upload an image to a subject. In order to do this, we will follow these steps:
- Create a property
- Assign the property to a subject type
- Edit an existing subject
- Upload an image for the newly assigned property
- Add an Image widget on a dashboard to display the uploaded image
1. Click "Settings"

2. Click "Properties"

3. Click here.

4. Type "Image"
5. Click here.

6. Click "Image"

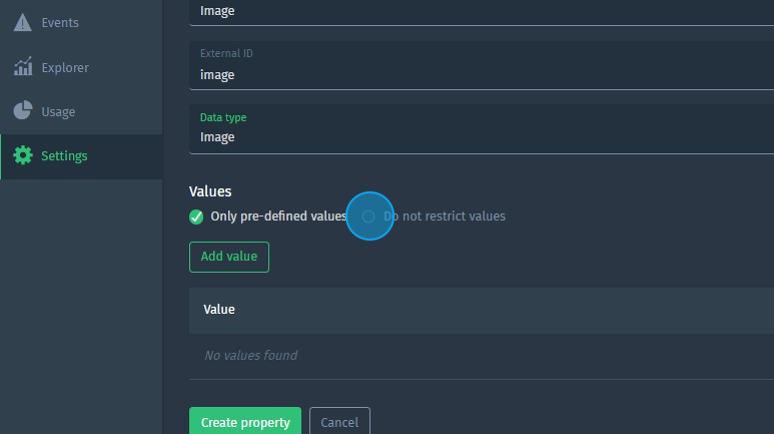
7. To allow a free image upload, we will not restrict the values of the property.

8. Click here.

9. Click "Subjects"

10. Click "Types"

11. Click on your subject type you would like to assign the newly created property to.

12. Click "Add property"

13. Click here.

14. Click "Image"

15. Click "Add property"

16. Click "Subjects"

17. Click the subject you would like to upload an image for.

18. Enter Edit mode by clicking the pencil

19. Drag and drop your image, or click the "Choose image" button

20. Click here.

21. Go into Edit mode by clicking the pencil

22. Click "Add panel"

23. Click here.

24. Click "Next step"

25. Click here.

26. Click "Next step"

27. Select your image property

28. Click "Add panel"

29. Resize and drag if needed.

30. The image has been added.
